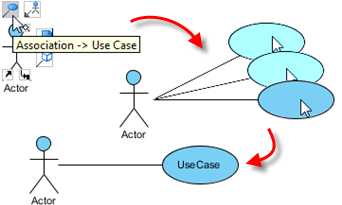
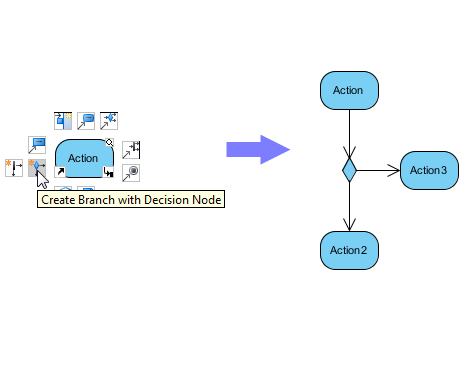
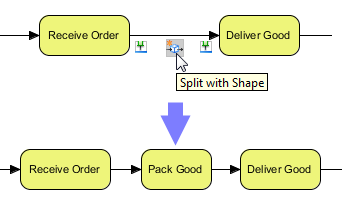
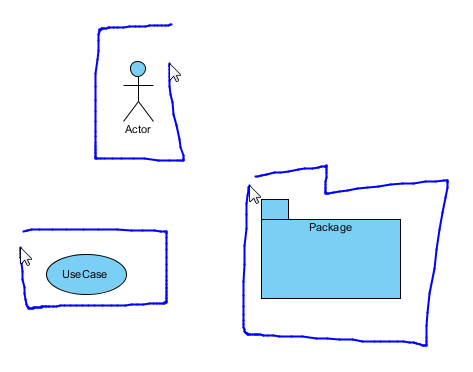
Creating shapes with mouse gesture |
| Press on the right button of your mouse and sketch a specific path to form a gesture for creating shape. Shape can then be created in specific size, following the size of sketched path. |
|
|
|
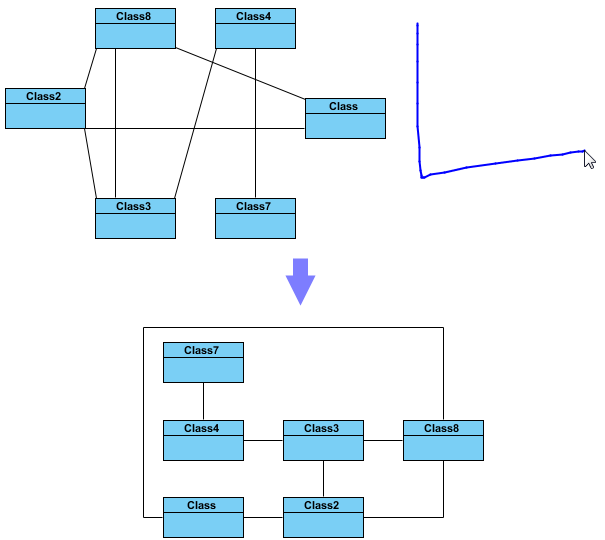
Layout diagram |
| Layout a messy diagram by forming an "L" gesture. |
|
|
|
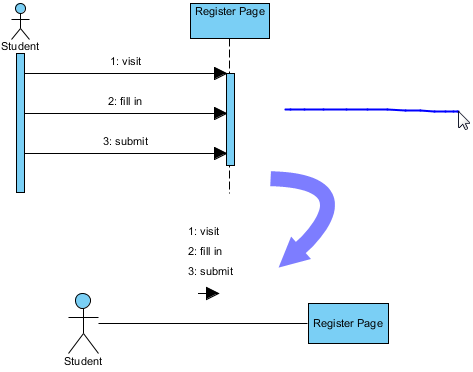
Synchronization between sequence and communication diagram |
| You can generate/synchronize a communication diagram from a sequence diagram (or the other way) by making use of a simlpe horizontal gesture. |
|
|
|
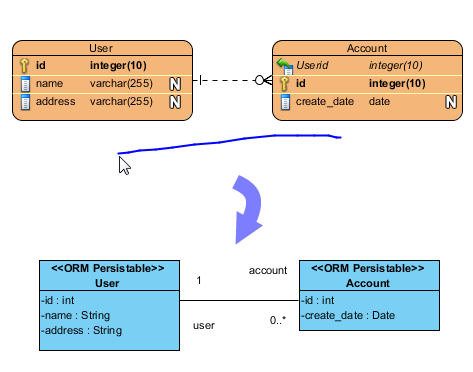
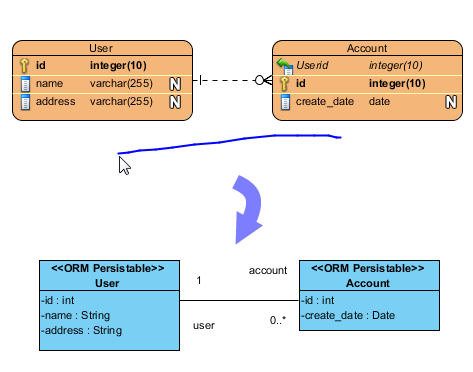
Synchronization between ERD and class diagram |
| You can produce a class model from data model by synchronizing class diagram from entity relationship diagram, through a simple horizontal gesture.. |
|
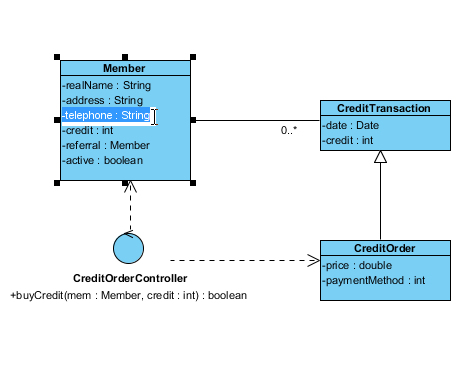
 Inline Editing Editing the content without opening any dialogues.
Sample 1 | | Editing the properties of the diagram elements without opening any dialog boxes |
| |
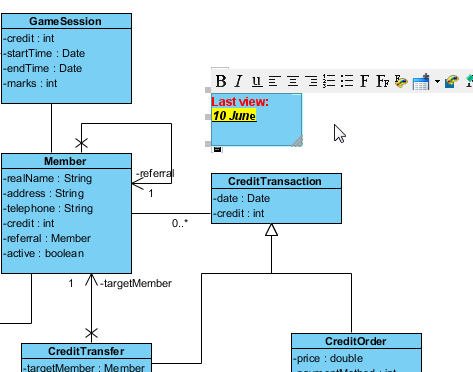
| Editing with rich text | | The RTF editor enables you to format your text during inline editing. |
| | |
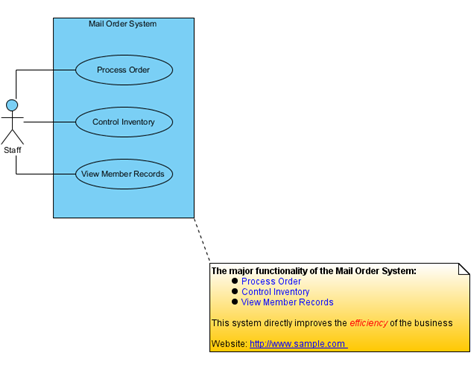
Rich Text Documentation Documenting and annotating your UML diagrams better with rich text documentation.
Rich Text Documentation Sample | | Documenting and annotating your UML diagrams better with rich text documentation. |
| |
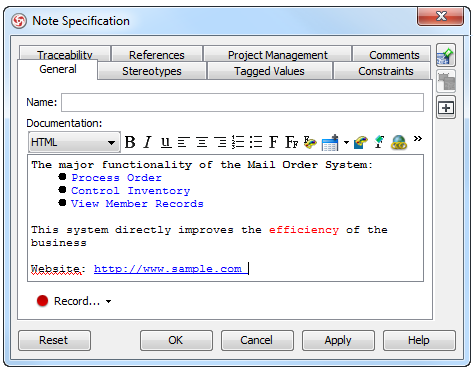
| Documentation Dialog | | Editing the documentation through the specification dialog box. |
| | |
|
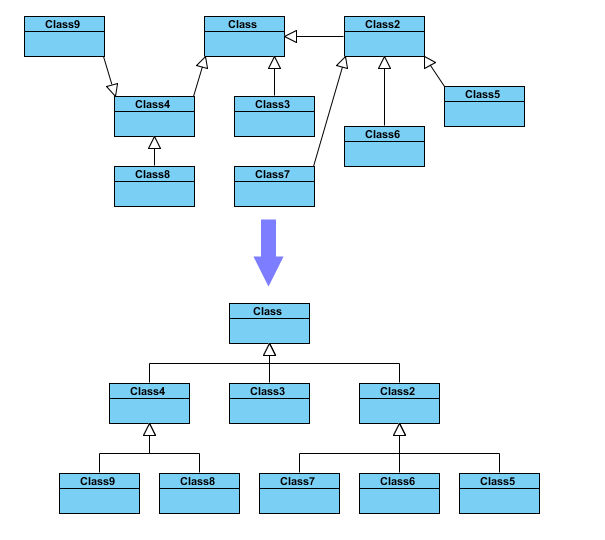
| Diagram Layout | Your diagram will be laid out base on its characteristic. Different types of diagram will have its own layout heuristics. Furthermore, even the same type of diagram with different amount of models will have different layout effect when applying automatic diagram layout.
Automatic Diagram Layout Sample | | Complicated class or collaboration diagrams can be rearranged by applying Automatic diagram Layout. VP-UML will re-design the layout for your diagrams. For class diagrams, VP-UML will analyse your class relations and show the class hierarchy in a new layout. |
| | |
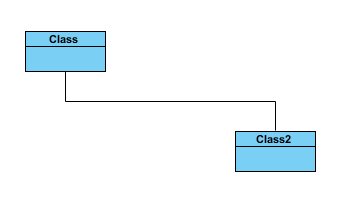
Multiple Connector Styles Connectors are the lines that connect two shapes. When more shapes are created and more connectors appear, you may find that it is annoying to handle the spaghetti like connectors. To overcome this problem, VP-UML supports three Connector styles: Rectilinear Connector, Oblique Connector and Curve Connector.
Rectilinear Connector Style | | Rectilinear Connector Style has the path remain along the vertical and horizontal axes. |
| |
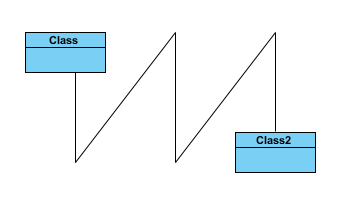
| Oblique Connector Style | | Oblique Connector Style will create a turniung point at any location. |
| |
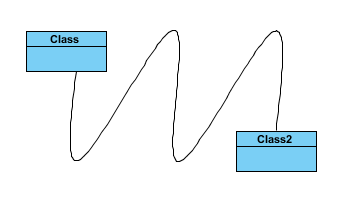
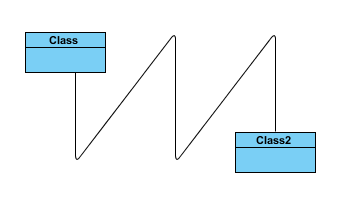
| Curve Connector Style | | Curve style shows connector as curve. |
| |
| Round Oblique Connector Style | | Similar to oblique connector style but with the turning point show as arc. |
| |
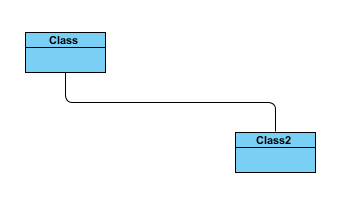
| Round Rectilinear Connector Style | | Similar to rectilinear connector style but with the turning point show as arc. |
| |
| |
| |
|
|

















No comments:
Post a Comment